Hire a HubSpot Developer. How Much & Where to Hire Best HubSpot Developers
How to hire a HubSpot developer Let's be honest–hiring the wrong HubSpot developer will cost you. Messy code, slow...
Leverage our extensive HubSpot development experience to build anything in HubSpot CMS.
Redesign a website with a theme, build a custom one, or migrate to HubSpot CMS
Automate workflows with apps, custom objects, HubSpot API integrations & CRM extensions
Get our Level Up HubSpot theme, or work with us to build a custom HubSpot theme
Build HubSpot Calculators & Interactive Conversion Tools
Make the most of Shopify themes. Connect with us to build a custom Shopify solution
Secure and scalable HubSpot web design for cybersecurity companies
In This Article
Updated: April 16, 2024
|
Published: November 17, 2020

Listen to the audio version
Component-based software engineering (CBSE) is an approach to software development that emerged in the 1990s. Created as an answer to the limitations of object-oriented development, CBSE facilitates the effective re-use of various software components. How is this approach beneficial, though, and how can it be incorporated into the modern design process? Let’s answer these questions through the lens of HubSpot’s modular approach.
The powerful CMS provided by HubSpot has a module system that’s closely related to CBSE. Modules, which are the equivalent of the software components mentioned at the outset, are reusable components that can be added to templates and pages.
With the February 2020 release of drag and drop areas for HubSpot templates, modules have become even more important. Why? Being re-usable, they make for a more efficient design process when it comes to managing sections that exist in more than one place on a page or website. In fact, rather than having to recreate components from scratch, you can even use and modify modules from past website design projects. Talk about a time-saver!
Another benefit of leveraging a modular approach is that it’s easier to ensure consistency across module instances. Even if it’s necessary to vary module content slightly between pages, you can still provide a consistent and cohesive user experience in terms of styling and functionality.
Additionally, once the initial modules are created with HTML, CSS, and HubL, it is easy for non-coders to customize on a case-by-case basis. So rather than having to dish out money to a designer every time your website needs a small tweak, you and your team can easily make many changes yourself.
As mentioned, one of the benefits of modules is site-wide consistency. With custom modules that are tailored just for you, though, that consistency extends even further. Your modules can be customized down to the very last detail to match your brand to a T.
Not to mention that consistency extends even further. Your modules can be customized down to the very last, because you can create custom content types, you can more fully meet your site visitor’s needs, though, that consistency extends even further. Your modules can be customized down to the very lasand improve their user experience. What kinds of content types can you have created for you?
…and these are just a few elements that can be added to custom modules.
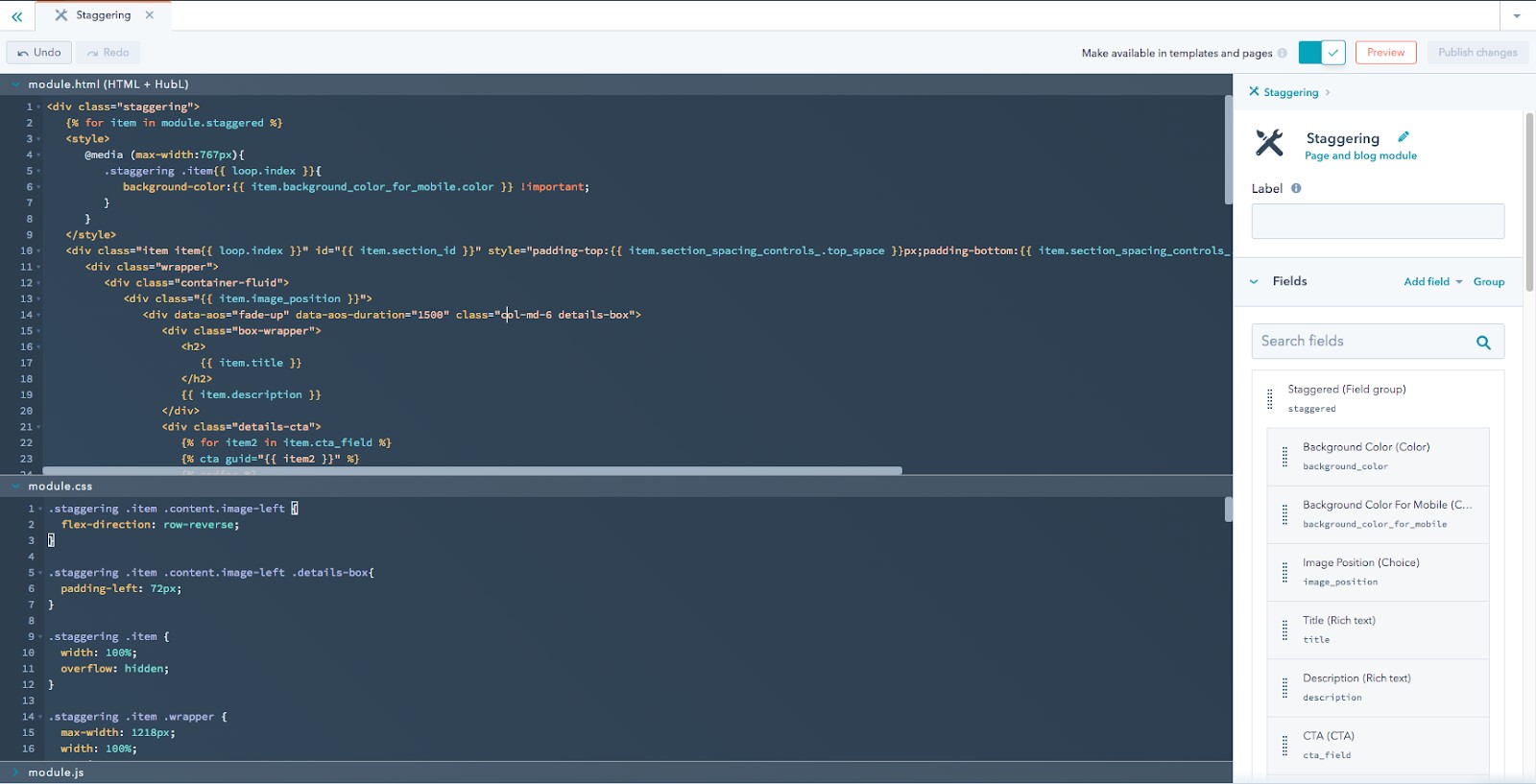
We’ve covered what modules are, their benefits, and the flexibility of custom modules. Now, let’s take a look at an actual custom module that our team created. Below is the code for what’s known as a staggered module.

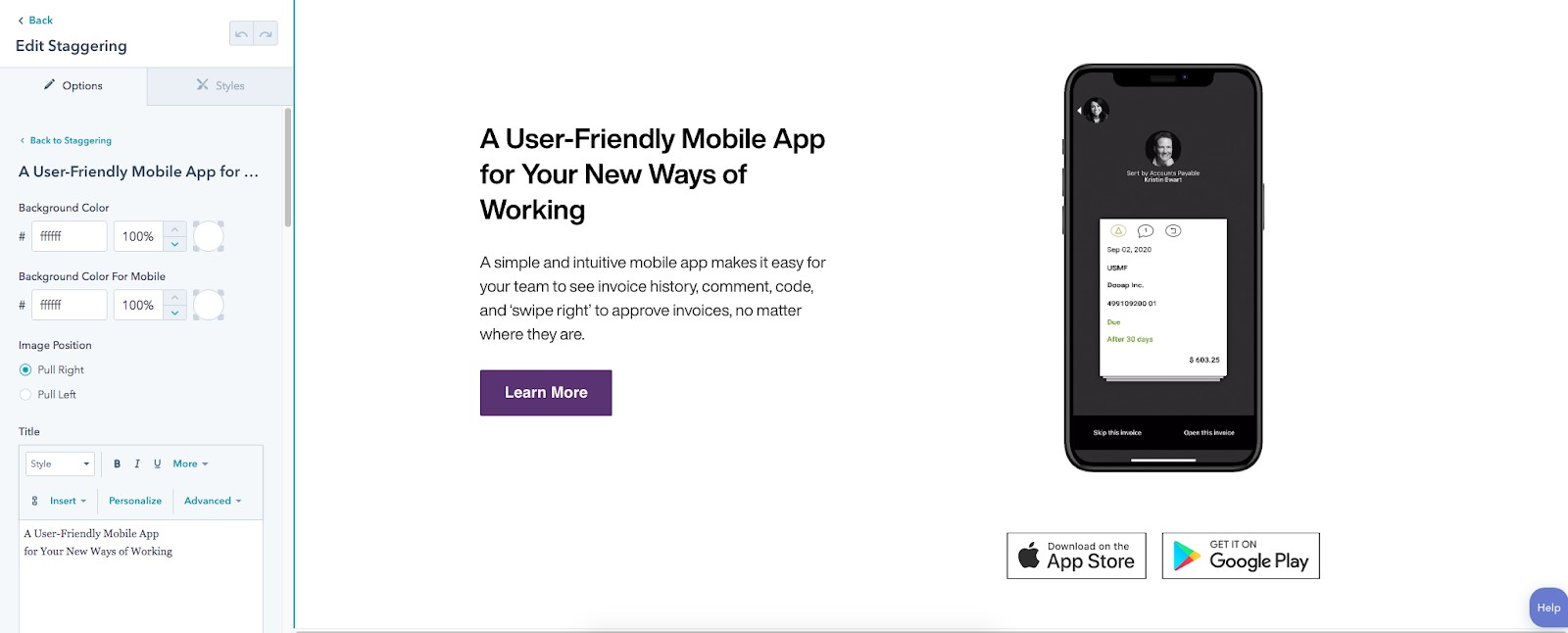
We built this HubSpot module using HubSpot’s templating, HubL, and the CSS framework Bootstrap 4. What does this code end up looking like for end users? You can see the outcome here.

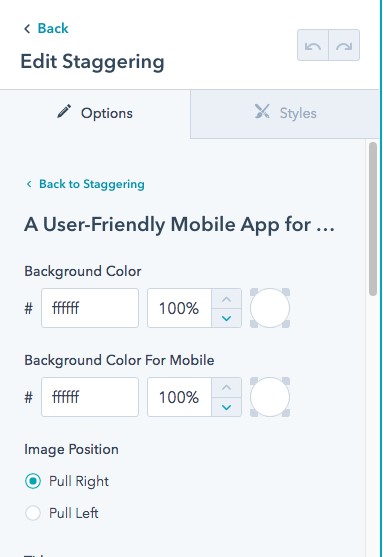
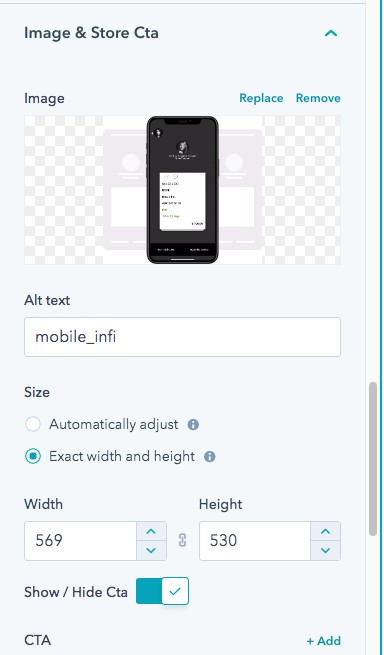
You’ll notice that on the left, there are several editing options, which make it easy to make changes to the module once it’s built. What kinds of changes can be made?

In addition to repositioning the images within a module, the background color can be adjusted for both desktop and mobile.

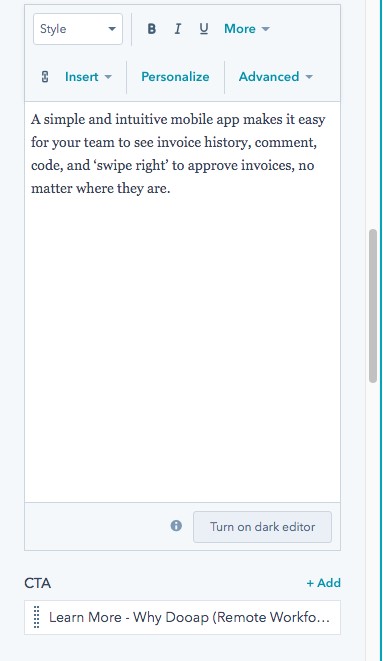
Of course, you can also edit the text that appears on a page, even adding personalization tokens for a better user experience.

If you need to add, change or resize an image, you can easily do so, even adding alt text, which is a best practice. You can also add, edit and show or hide your calls-to-action.

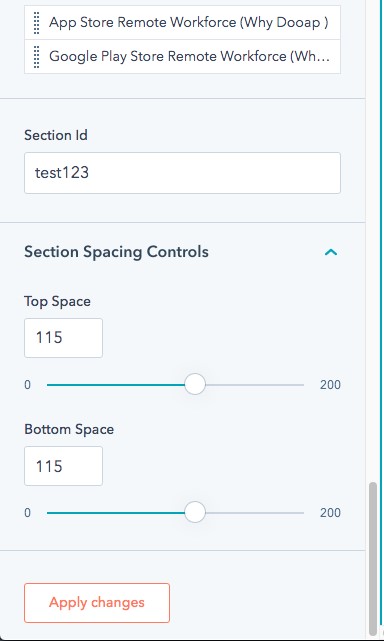
Lastly, you can adjust section spacing to prevent the cognitive friction that can result from having elements of a module too close together. Not to mention the awkward experience resulting from elements being too far apart. You can easily test and achieve the right balance with this module.
This is just one example of the many types of modules that can be created. There are many more, most of which are relatively easy to edit without the help of a developer as you’ve seen.
Interested in exploring how you could make use of custom modules and, more importantly, how you could benefit from doing so. Get in touch for more information. Our team specializes in the modular approach we’ve been discussing and would be happy to help you implement it. Once we do, your in-house team will then be able to make updates to your website with ease and efficiency
.png?width=343&height=334&name=Frame%20(3).png)
.png?width=343&height=479&name=Frame%20(4).png)
Dive into our blog to discover a wealth of knowledge and expertise in the world of email services.
How to hire a HubSpot developer Let's be honest–hiring the wrong HubSpot developer will cost you. Messy code, slow...
According to a 2021 Stack Overflow survey, React is the most popular web framework. Because of its wide popularity,...
A Quick Guide to HubSpot CMS Templates Who should read this articles: HubSpot-savvy marketers. Beginners who understand...
HubSpot themes are collections of assets designed to enable flexible content editing. Introduced in June 2020 on the...
.png?width=204&height=62&name=Frame%20(13).png)
.png?width=204&height=62&name=Frame%20(18).png)
.png?width=204&height=62&name=Frame%20(11).png)
.png?width=204&height=62&name=Frame%20(12).png)
.png?width=204&height=62&name=Frame%20(15).png)
.png?width=204&height=62&name=Frame%20(16).png)
.png?width=204&height=62&name=Frame%20(17).png)
.png?width=204&height=62&name=Frame%20(17).png)
.png?width=194&height=62&name=Frame%20(20).png)
Copyright © 2025 HubBase, Inc.
