Hire a HubSpot Developer. How Much & Where to Hire Best HubSpot Developers
How to hire a HubSpot developer Let's be honest–hiring the wrong HubSpot developer will cost you. Messy code, slow...
Leverage our extensive HubSpot development experience to build anything in HubSpot CMS.
Redesign a website with a theme, build a custom one, or migrate to HubSpot CMS
Automate workflows with apps, custom objects, HubSpot API integrations & CRM extensions
Get our Level Up HubSpot theme, or work with us to build a custom HubSpot theme
Build HubSpot Calculators & Interactive Conversion Tools
Make the most of Shopify themes. Connect with us to build a custom Shopify solution
Ensure website security audit with web and app vulnerability testing
In This Article
Updated: August 13, 2024
|
Published: September 16, 2022

Listen to the audio version
According to a 2021 Stack Overflow survey, React is the most popular web framework. Because of its wide popularity, it’s no surprise that many developers are tempted to use React when building a codebase for HubSpot CMS. But is gravitating to React by default a good software architectural decision? Take a closer look.
If you have spent time researching this subject, you likely came across this GitHub repository under the HubSpot organization. It’s usable, but it’s way too much code just to display a simple component. Actually, it's a whole freakin’ React application.
Let's break this repository down:
The previous section described a workaround that makes React work with HubSpot CMS, and it is the recommended method of using React with HubSpot CMS. Why is this workaround necessary? Here are the two reasons:
React uses a template language known as JSX. Because JSX requires a special type of compiler called Babel to translate JSX to Javascript, a compilation process is mandatory. We need the above workaround to pass CMS module content to compiled React code. React applications use the NPM ecosystem and almost always have NPM dependencies. Another reason you need an additional compilation step.
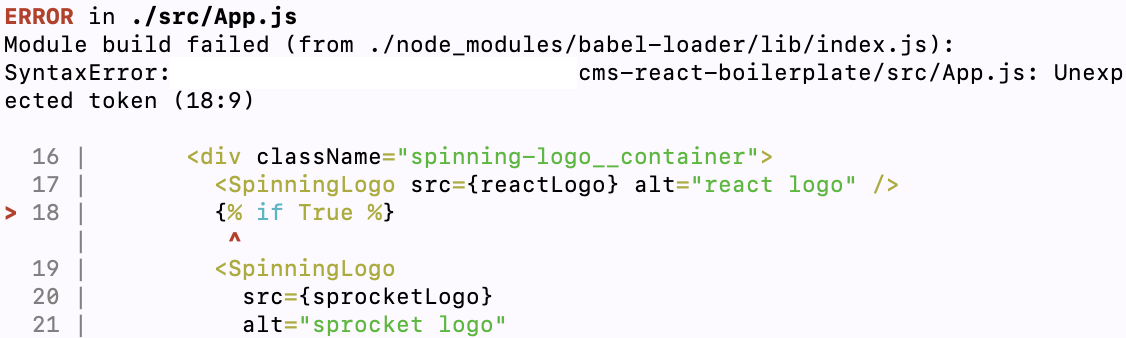
JSX is compiled and processed on the client side, whereas HubL (the HubSpot CMS template language) is processed on the server side (inside the HubSpot CMS cloud). But that's not what causes the incompatibility, it's because you cannot use HubL code inside the JSX as Babel cannot digest it and spits it out!

Therefore, we need the above workaround to let HubL communicate with JSX.
We have seen developers use React to build a widget for their HubSpot CMS website. But layering a full-fledged React application to build a widget is overkill! One of the most basic principles of software engineering is to“Keep it Simple, Stupid (KISS). React is not the only game in the town; look for simpler solutions!
React was not built by Facebook with HubSpot CMS in mind and vice versa. Hence, you’ll become well-versed in the world of workarounds. React is suitable for complex web applications where more than one developer collaborates, whereas HubSpot CMS is a platform that allows creators to manage their websites. And since it’s only designed to manage websites, any functionality beyond standard website functionality requires integration with HubSpot.
The above repository demonstrates a simple React component. What if it wasn’t a simple component? Clutter can quickly build up. It's like signing up for technical debt, and that comes with the cost of added labor.
Search engine optimization is the key that drives your website's traffic, making it crucial for your business. React is for single-page applications (SPA), which are notoriously bad for SEO. If you want to build a website as a SPA, then you should check search engine friendliness off the list. Never build a website as a SPA.
Did you see how the module content was rendered plain in `src/modules/app.module`? Many cybersecurity experts recommend obfuscating code and content, making it difficult for hackers to reverse engineering or exploit security vulnerabilities. Always obfuscate your code before pushing it to production!
We recommend using vanilla Javascript or lightweight frameworks like Alpine.js in your HubSpot CMS websites instead of React. We use Alpine.js at HubBase and highly recommend it for its flexibility and ease of integration with the HubSpot CMS ecosystem.
Using a framework like Alpine.js helps reduce the boilerplate code and integrates very well with HubL.
.png?width=343&height=334&name=Frame%20(3).png)
.png?width=343&height=479&name=Frame%20(4).png)
Dive into our blog to discover a wealth of knowledge and expertise in the world of email services.
How to hire a HubSpot developer Let's be honest–hiring the wrong HubSpot developer will cost you. Messy code, slow...
Using HubSpot Local Development You’ve worked in HubSpot’s CMS for a while and are no doubt comfortable developing for...
Why HubSpot Calculators Matter for Lead Generation Lead generation can feel like an uphill battle. One tool that’s...
Component-based software engineering (CBSE) is an approach to software development that emerged in the 1990s. Created...
.png?width=204&height=62&name=Frame%20(13).png)
.png?width=204&height=62&name=Frame%20(18).png)
.png?width=204&height=62&name=Frame%20(11).png)
.png?width=204&height=62&name=Frame%20(12).png)
.png?width=204&height=62&name=Frame%20(15).png)
.png?width=204&height=62&name=Frame%20(16).png)
.png?width=204&height=62&name=Frame%20(17).png)
.png?width=204&height=62&name=Frame%20(17).png)
.png?width=194&height=62&name=Frame%20(20).png)
Copyright © 2025 HubBase, Inc.
