- Services
- Build anything in HubSpot
Not sure where to start? Have us evaluate your HubSpot website for free.-

HubSpot Development
Leverage our extensive HubSpot development experience to build anything in HubSpot CMS.
-

Web Design
Redesign a website with a theme, build a custom one, or migrate to HubSpot CMS
-

HubSpot Integrations
Automate workflows with apps, custom objects, HubSpot API integrations & CRM extensions
-

HubSpot Themes
Get our Level Up HubSpot theme, or work with us to build a custom HubSpot theme
-

HubSpot Calculators
Build HubSpot Calculators & Interactive Conversion Tools
-

Shopify Development
Make the most of Shopify themes. Connect with us to build a custom Shopify solution
-

Web Design for Cybersecurity Companies
Secure and scalable HubSpot web design for cybersecurity companies
-
- Build anything in HubSpot
- HubSpot Integrations
- Our Work
- Pricing
- About
- Blog
- Work with Us
Turn Your HubSpot Website into a Growth Engine
.png?width=1440&height=900&name=Frame%20427321955%20(13).png)
.png?width=1440&height=900&name=Frame%20427321955%20(2).png)
.png?width=1440&height=900&name=Frame%20427321955%20(3).png)
.png?width=1440&height=900&name=Frame%20427321955%20(4).png)
.png?width=1440&height=900&name=Frame%20427321955%20(5).png)
.png?width=1440&height=900&name=Frame%20427321955%20(7).png)
.png?width=1440&height=900&name=Frame%20427321955%20(8).png)
.png?width=1440&height=900&name=Frame%20427321955%20(9).png)
.png?width=1440&height=900&name=Frame%20427321955%20(10).png)
.png?width=1440&height=900&name=Frame%20427321955%20(11).png)
.png?width=1440&height=900&name=Frame%20427321955%20(12).png)
Trusted by 270+ customers, from startups to enterprises
-1.png?width=53&height=52&name=Xero_software_logo%201%20(1)-1.png)
Beautiful HubSpot Websites That Drive Results
A decade of HubSpot CMS expertise. A holistic approach to web design.
Responsive Websites
Ensure your visitors can easily view and interact with your website on any device.

Drag & Drop Approach
Make it easy for your marketing team to create new pages with HubSpot visual template builder.
Fast-loading Pages
Provide a better user experience and help your SEO efforts with optimized page load time.
Websites That Scale
Build a solid foundation with the latest tech stack that won’t require you to rebuild a website in a few years.
Meet Our Clients
In-house marketing team and agencies get access to the team of HubSpot-certified developers, integrations specialists, designers and full-stack developers.
In-House Teams
”Wow, we are so incredibly grateful to have found HubBase to do our website design and development!! We admittedly were very nervous to abandon our old website and do a total redesign and rebuild of our entire website design and UI/UX. Our expectations were blown out of the water with the quality of the work. At the start of the project, we never imagined how amazing the website would be. Our customers love it!”

Agencies
“We have built a strong working relationship with HubBase. We have worked with them on the development of HubSpot. They also build custom APIs to build bridges between Shopify, HubSpot, and the client ERP systems. Team HubBase is extremely organized using multiple project management and communication tools (Slack, Trello, GitHub) and document everything in an SRS document.”
.png)
Full-service agency crafting digital experiences
Site Revamp
HubSpot Website Redesign

Build virtually anything in HubSpot CMS from a mockup, using your brand guidelines—or let us handle the design with the latest design trends and best practices.
Ongoing Care
HubSpot Website Support
.png?width=159&height=159&name=Frame%20(6).png)
Keep your website running smoothly with expert maintenance, updates, and performance optimization.
Seamless Switch
Migration to
HubSpot CMS
.png?width=160&height=160&name=Frame%20(7).png)
Migrate from WordPress or any CMS to HubSpot. Remove the risk of downtime. We manage the process end-to-end from planning to go-live.
Tailored Design
HubSpot Custom Themes
.png?width=160&height=160&name=Frame%20(8).png)
Customize your existing theme or design a new one based on your brand guidelines. We will customize it to fit your business’ needs.
Content Growth
HubSpot Content
Hub Strategy
.png?width=160&height=160&name=Frame%20(9).png)
Build a strategic content hub that drives engagement, nurtures leads, and boosts SEO.
Interactive Tools
HubSpot Website Widgets
.png?width=160&height=160&name=Frame%20(10).png)
Create calculators, interactive maps, and any custom widget as we add a full-stack dev layer on top of HubSpot CMS.
With you at every step

Initial Specifications
Requirement Engineering
Design & Development
Deployment on Staging
Quality Assurance (QA)
Client Review
Live Deployment
Ongoing Support

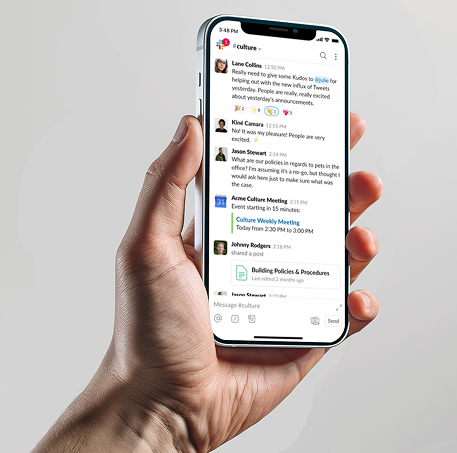
We work with your team in real-time via a dedicated Slack channel. We adapt to your working ecosystem, stay in constant communication, and move quickly.
Ongoing on-demand support
Real-time communication
Why Customers
L ve HubBase
ve HubBase
Top 1% on Upwork
HubSpot Platinum Partner
270+ Clients Served

An Amazing Partner! The HubBase team excelled in creating a custom API for HubSpot quotes payments, adapting swiftly to changes with excellent communication. They were incredibly responsive and I highly recommend their team.


Lauren Meeks
Accounting Manager

Great Work! Really happy with the team at HubBase. They deliver on time and are super responsive. The team takes time to address all of my questions. I will work with them again on my future web development projects!


Stephane Le Mentec
Marketing Manager

Wow, we are so incredibly grateful to have found HubBase to do our website design and development!! We admittedly were very nervous to abandon our old website and do a total redesign and rebuild of our entire website UI/UX.


Vishnu Potini
President

Being technically knowledgable is one thing-being an easy-to-work- with team of problem solvers is another. Not often do those things overlap, but they do with HubBase. They have always communicated clearly and been available for clarifying calls and updates.


Brendon Loscar
Co-owner

“We engaged with HubBase as we needed to redesign our website to be cleaner and more up-to-date. They did exactly that — we love the way our website looks and functions in HubSpot. HubBase also provided ongoing support to website edits, as needed.”


Sean Barr
President

Terrific to work with. They were extremely professional, fast, and responsive. They went above and beyond to work on a short timeline and even spent the weekend to ensure the work was completed in a timely manner. I'd highly recommend the team.


Chris Alto
Founding Member

HubBase takes a holistic and methodical approach to SEO and understands the role that time and quality of content play in building a strong, consistent brand. They respond to issues quickly and clearly communicate their work, process, and projects.”


Amy Levine
Director of Content Marketing

From the start, HubBase was responsive to our sense of urgency and we've now engaged them for multiple website rebuilds. They helped us make strategic decisions on how to scale building a library of modules that can be repurposed for other brands. Thank you, HubBase, for your partnership.


Derek Jones
Senior Vice President

The HubBase team did an excellent job handling a complex issue with our HubSpot CMS integration. They helped provide a solution that made sense for the business and ensured a quality end result. I would absolutely hire them again!


Dillon Jones
Digital Marketing Lead

The HubBase team is an absolutely delightful partner to work with. I've had the pleasure of working with them on several website development requests now, and each time they've been able to deliver exactly what we've asked for, and have done so quickly.


L'erin Jensen
Content Manager

The HubBase team have been extremely helpful in a variety of website projects including the transition to HubSpot Themes and fixing critical core web vital issues. They are knowledgeable and fast acting - a great team who are highly supportive and act as an extension of our own team!


Johanna Azis
Head of US Marketing

Effective and Responsive! HubBase worked to understand our goals and designed/developed/tested the website and launched the initial phase in 5 weeks! They are organized and incredibly responsive - most questions and feedback is addressed within 24 hours.


Nick Gustafson
Senior Marketing Manager

It’s hard to find a really good HubSpot developer who is quick to respond, readily available, and always willing to tackle demanding projects with aggressive timelines. HubBase is a truly great HubSpot developer partner. They always deliver quality results on time.


Kristen McPeak
Marketing Director

Quick, Quality Dev Work. I have really enjoyed working with the HubBase team on a variety of development projects over the last year. We use HubBase as our main website development team, and we rely on them for integration, migration, and HubSpot development work.


Katie Herrmann
Director of Digital Strategy

“Having worked with a couple of HubSpot developers, HubBase is by far the best company I've had the privilege to collaborate with. Our project was delivered on schedule and met budget, and most important: the email creation system that they provided to my team WORKS.”


Ryan Ondriezek
Associate Creative Director

“The Hubbase team is absolutely wonderful! They got our vision without much back and forth and are extremely responsive in helping in any way they can! I can’t wait to continue to work with them :)”


Bridget Cooley
Marketing Specialist

“We have built a strong working relationship with HubBase. We have worked with them on e-commerce sites utilizing Shopify and HubSpot. They also build custom APIs to build bridges between Shopify, HubSpot, and the client ERP systems.


Carrie Dudley
Director of Client Services

“Very much enjoyed my experience with HubBase. Our website came out exactly the way we had hoped and we are excited to continue to work with them on building out the property.”


Jason Azocar
Founder & CEO

“HubBase was able to jump right into helping us with our existing HubSpot website and has been a helpful partner in creating new templates and supporting with testing. Glad to have them on board!”


Olivia Paden
Director of Design

HubBase built our software platform very scalable as it utilized serverless Amazon AWS. The backend and frontend of the platform is developed using JavaScript. It has integrations with HubSpot, Quickbooks and HelloSign. I highly recommend working with this team.


Tooraj Arvajeh
CEO & Co-Founder

Excellent web design and web banner design sensibilities. Superlative technical and operational knowledge of HubSpot. Will definitely hire Team HubBase again.


Kirk Donnan
Creative Director

We've been working with HubBase for years, and their work is always above expectations. If something is not looking right on your end, they will work with you to make it right, and we have never felt like there was something the team at HubBase couldn't do!


Seamus McMahon
Marketing Manager

When provided with feedback, HubBase provides solutions usually within 24 hours—we appreciate the efficiency. They have been the perfect partner for us.


Chelsey Heil
Design Manager

Came and met with me in person, which I really appreciated. HubBase worked on a tight timeline with a fast turnaround and created modules that were easy to use. They made themselves available for questions and were highly responsive.


Taylor Garrett
Associate Director of Grants

We needed help with extending the default HubSpot CRM functions. We used HubBase to set up both our email marketing and transactional email systems in HubSpot. I highly recommend this team to any startup!


Ed Gaussen
Co-Founder | CEO

HubBase has a full-stack knowledge base. And they are just timely. They get back to me really quickly on any urgent or nonurgent needs.”


Nick Osborn
Founder

We've partnered with HubBase on multiple development projects over the years, and they consistently deliver quality work. They’ve also been responsive to urgent needs when necessary, which I appreciate. The team is a pleasure to work with—professional and friendly.


Michelle Leung
Manager Content Strategy
HubSpot Web Design FAQs
Hubspot Web Design FAQs
I need to design a website in HubSpot. Do I hire a designer or a developer?
Does a designer need to have specific HubSpot skills?
The role of HubSpot web design in user experience
Your HubSpot web designer has a role to play in website accessibility
Achieving goal completion: design and development synergy
Optimizing for mobile – web design and/or dev?
The need for speed in HubSpot web design
Have your web designer help incorporate structured data for SEO
What’s the difference between a HubSpot web designer and a developer?
I need to design a website in HubSpot. Do I hire a designer or a developer?
It depends on what you currently have in-house, the website project you are embarking on, and what agencies/contractors may be available at your disposal. Here are a few scenarios that we often see with our clients:
- Your HubSpot website needs a fresh look, and you don’t have a designer In this case, you can share your design guidelines (if available) with our team, as well as a few websites that you find appealing (could be competitors or any website that you feel may help you communicate your story well)
- You have strict brand guidelines and need to build a HubSpot theme This is when our HubSpot web design team collaborates with devs. The design team helps our developers translate your brand guidelines into enough HubSpot templates and modules so your marketing team can easily add new landing and product pages and publish blog content.
- You want to give your HubSpot website a fresh look & feel without investing too much If you do not have strict brand guidelines and want to modernize your website, you can work with our HubSpot developers to implement an existing HubSpot theme. In this situation, design support may not be necessary.
- You have Figma/Adobe XD mockups ready In this instance, you will only require the help of our HubSpot developers to translate mock-ups into HubSpot templates and modules.
Does a designer need to have specific HubSpot skills?
Not at all. Any good web designer should be able to help out. When it comes to wiring the design mockups in HubSpot, you definitely want a dev team that is well versed in HubL (HubSpot’s programming language). That’s quite a specific skill any dev won’t do. For a deep dive into this, check out our article on hiring a HubSpot developer.
The role of HubSpot web design in user experience
Both, hubspot designers and developer contribute to the process of optimizing user experience. Developers ensure that your HubSpot website supports fast load times and seamless functionality, directly impacting metrics like bounce rate and user engagement. HubSpot web designers, on the other hand, (hopefully) help you create intuitive and visually appealing designs that enhance user satisfaction and goal completion rates. For example, a table of contents and/or well-designed easy navigation, can enhance user experience, allowing readers to jump to sections of particular interest (just glance to the left of your screen).
Your HubSpot web designer has a role to play in website accessibility
- Accessibility-first design: Web designers integrate accessibility standards, such as those outlined in the Web Content Accessibility Guidelines (WCAG), into the HubSpot web design process. This approach ensures all users, including those with disabilities, can navigate and interact with your website.
- SEO enhancement: Accessible websites rank higher in search results.
- Broader reach: Designing with accessibility in mind means you’ll include 26% of American adults with a disability. This inclusivity expands the site’s reach and increases the potential for engagement.
- Ethical and legal compliance: Prioritizing accessibility reflects a commitment to inclusivity and meets legal requirements. It shows your brand’s dedication to ethical practices. And that’s a good thing.
For more information about accessible web design, share our article, Website Accessibility: The Unseen Importance of ADA Compliance, with your web designer.
Achieving goal completion: design and development synergy
Aesthetics aside, a well-designed HubSpot website has to fulfill user requirements. This is a must-have not only for users but for the almighty Google as well. Guide your users toward their search goals with minimal effort.
So, when designing your HubSpot website, work with your designer to strategically guide users toward their objectives (i.e., how fast did they get an answer to what they searched for?). Focus on user behavior to create efficient pathways for goal completion. This could mean including into the mockup design for tools like custom forms and chatbots to streamline the user journey.
Ensure your content directly answers the search query signaling to Google that the user's search goal was fulfilled. Google likes that and will reward you with hire rankings for your keywords.
Goal completion aside, optimizing for important user metrics like time on site and bounce rate is important. For this, have an awesome HubSpot developer to collaborate with your design team, and the magic will happen.
Optimizing for mobile – web design and/or dev?
With mobile searches dominating, HubSpot designers play an important role in mobile optimization. Developers work on the technical side to ensure the site is responsive and loads quickly on all devices (smaller devices = smaller space for physical hardware = slower processing power). While working their magic, web designers must focus on mobile UI/UX, ensuring content is easily navigable and visually engaging on smaller screens. Remember, although HubSpot CMS does a good job at making your website responsive, for more complex designs, it’s always a good idea to ask your web designer to create a mockup for mobile as well. Your web developers will thank you for that, too.
The need for speed in HubSpot web design
Website loading speed is a significant factor in user experience and SEO. HubSpot developers can optimize code, reduce server response times, and leverage HubSpot's built-in tools for speed enhancements. While working their magic, designers need to contribute by optimizing image sizes and considering layout changes that reduce load times, ensuring a fast, smooth user journey.
The faster your HubSpot website loads, the more chances you have to keep your visitors engaged, increasing time on site and decreasing the bounce rate. Check out our article on HubSpot website loading speed for more details.
Have your web designer help incorporate structured data for SEO
Your UX designer can play a crucial role in determining which schema types are most relevant to your content and objectives. By planning for these in the design phase, you can ensure that the necessary data points are included in the content and that the layout accommodates the structured data effectively.
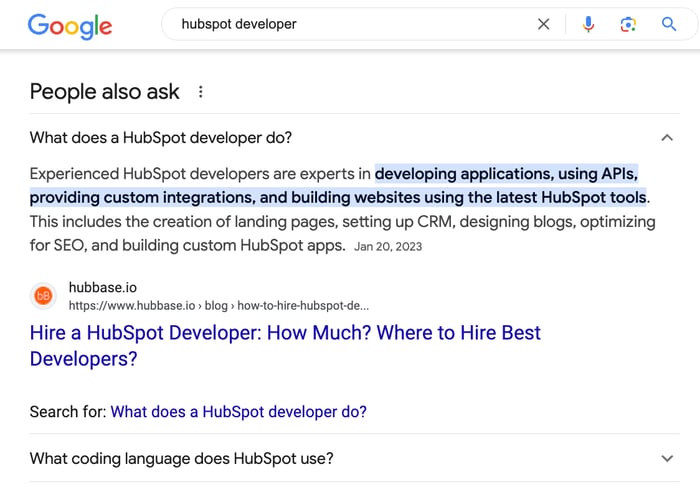
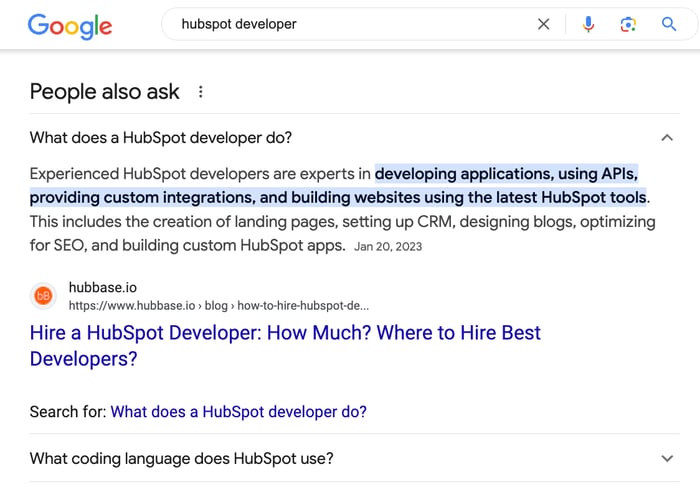
But why structured data, you ask? Great question. Incorporating structured data, such as FAQ schema for common questions, can help search engines understand and index the content more effectively. This can improve the article's visibility in search results, making it more likely to be seen by those interested in your products and services.And, of course, your well-rounded HubSpot developer, should understand the value of rich snippets like these:
.png?width=700&height=169&name=unnamed%20(2).png)
So, although your hubspot developer will wire rich snippets in the CMS Hub, it's up to your web designer to create a beautiful UI that could incorporate design schema elements such as:
- Product & Offer Schema: Describes products or services offered, including price, availability, and reviews. This is crucial for e-commerce sites.
- Article Schema: Applied to news articles, blog posts, and editorial content. It helps display the article in a rich snippet, including the headline, author, and publication date.
- Event Schema: For events, it includes information like the date, location, and ticket details. It can enhance visibility for event pages.
- FAQ Schema: For FAQ pages or modules (like this one you’re reading!), it structures questions and answers in a way that they may appear directly in search results, potentially increasing click-through rates. Here’s an example of what it looks like in SERPs:

- Breadcrumb Schema: This helps define the page's position within the site hierarchy, helping users navigate and search engine understanding.
What’s the difference between a HubSpot web designer and a developer?
Let’s not forget the very important basics here – both web designers and web developers are essential in creating a seamless, engaging user experience for users that interact with your HubSpot website, but their contributions differ significantly:
- HubSpot Web Designers concentrate on the visual elements, user interface (UI), and user experience (UX) design.
- HubSpot Developers focus on technical implementation, custom functionality, and integration.
And, of course, unicorns do exist. Sometimes, you can find a talented HubSpot web designer who can also work their magic in Figma. But most of the time, you’re better off working with agencies like HubBase (yep, a shameless self-promo here ;).
It depends on what you currently have in-house, the website project you are embarking on, and what agencies/contractors may be available at your disposal. Here are a few scenarios that we often see with our clients:
- Your HubSpot website needs a fresh look, and you don’t have a designer In this case, you can share your design guidelines (if available) with our team, as well as a few websites that you find appealing (could be competitors or any website that you feel may help you communicate your story well)
- You have strict brand guidelines and need to build a HubSpot theme This is when our HubSpot web design team collaborates with devs. The design team helps our developers translate your brand guidelines into enough HubSpot templates and modules so your marketing team can easily add new landing and product pages and publish blog content.
- You want to give your HubSpot website a fresh look & feel without investing too much If you do not have strict brand guidelines and want to modernize your website, you can work with our HubSpot developers to implement an existing HubSpot theme. In this situation, design support may not be necessary.
- You have Figma/Adobe XD mockups ready In this instance, you will only require the help of our HubSpot developers to translate mock-ups into HubSpot templates and modules.
Not at all. Any good web designer should be able to help out. When it comes to wiring the design mockups in HubSpot, you definitely want a dev team that is well versed in HubL (HubSpot’s programming language). That’s quite a specific skill any dev won’t do. For a deep dive into this, check out our article on hiring a HubSpot developer.
Both, hubspot designers and developer contribute to the process of optimizing user experience. Developers ensure that your HubSpot website supports fast load times and seamless functionality, directly impacting metrics like bounce rate and user engagement. HubSpot web designers, on the other hand, (hopefully) help you create intuitive and visually appealing designs that enhance user satisfaction and goal completion rates. For example, a table of contents and/or well-designed easy navigation, can enhance user experience, allowing readers to jump to sections of particular interest (just glance to the left of your screen).
- Accessibility-first design: Web designers integrate accessibility standards, such as those outlined in the Web Content Accessibility Guidelines (WCAG), into the HubSpot web design process. This approach ensures all users, including those with disabilities, can navigate and interact with your website.
- SEO enhancement: Accessible websites rank higher in search results.
- Broader reach: Designing with accessibility in mind means you’ll include 26% of American adults with a disability. This inclusivity expands the site’s reach and increases the potential for engagement.
- Ethical and legal compliance: Prioritizing accessibility reflects a commitment to inclusivity and meets legal requirements. It shows your brand’s dedication to ethical practices. And that’s a good thing.
For more information about accessible web design, share our article, Website Accessibility: The Unseen Importance of ADA Compliance, with your web designer.
Aesthetics aside, a well-designed HubSpot website has to fulfill user requirements. This is a must-have not only for users but for the almighty Google as well. Guide your users toward their search goals with minimal effort.
So, when designing your HubSpot website, work with your designer to strategically guide users toward their objectives (i.e., how fast did they get an answer to what they searched for?). Focus on user behavior to create efficient pathways for goal completion. This could mean including into the mockup design for tools like custom forms and chatbots to streamline the user journey.
Ensure your content directly answers the search query signaling to Google that the user's search goal was fulfilled. Google likes that and will reward you with hire rankings for your keywords.
Goal completion aside, optimizing for important user metrics like time on site and bounce rate is important. For this, have an awesome HubSpot developer to collaborate with your design team, and the magic will happen.
With mobile searches dominating, HubSpot designers play an important role in mobile optimization. Developers work on the technical side to ensure the site is responsive and loads quickly on all devices (smaller devices = smaller space for physical hardware = slower processing power). While working their magic, web designers must focus on mobile UI/UX, ensuring content is easily navigable and visually engaging on smaller screens. Remember, although HubSpot CMS does a good job at making your website responsive, for more complex designs, it’s always a good idea to ask your web designer to create a mockup for mobile as well. Your web developers will thank you for that, too.
Website loading speed is a significant factor in user experience and SEO. HubSpot developers can optimize code, reduce server response times, and leverage HubSpot's built-in tools for speed enhancements. While working their magic, designers need to contribute by optimizing image sizes and considering layout changes that reduce load times, ensuring a fast, smooth user journey.
The faster your HubSpot website loads, the more chances you have to keep your visitors engaged, increasing time on site and decreasing the bounce rate. Check out our article on HubSpot website loading speed for more details.
Your UX designer can play a crucial role in determining which schema types are most relevant to your content and objectives. By planning for these in the design phase, you can ensure that the necessary data points are included in the content and that the layout accommodates the structured data effectively.
But why structured data, you ask? Great question. Incorporating structured data, such as FAQ schema for common questions, can help search engines understand and index the content more effectively. This can improve the article's visibility in search results, making it more likely to be seen by those interested in your products and services.And, of course, your well-rounded HubSpot developer, should understand the value of rich snippets like these:
.png?width=700&height=169&name=unnamed%20(2).png)
So, although your hubspot developer will wire rich snippets in the CMS Hub, it's up to your web designer to create a beautiful UI that could incorporate design schema elements such as:
- Product & Offer Schema: Describes products or services offered, including price, availability, and reviews. This is crucial for e-commerce sites.
- Article Schema: Applied to news articles, blog posts, and editorial content. It helps display the article in a rich snippet, including the headline, author, and publication date.
- Event Schema: For events, it includes information like the date, location, and ticket details. It can enhance visibility for event pages.
- FAQ Schema: For FAQ pages or modules (like this one you’re reading!), it structures questions and answers in a way that they may appear directly in search results, potentially increasing click-through rates. Here’s an example of what it looks like in SERPs:

- Breadcrumb Schema: This helps define the page's position within the site hierarchy, helping users navigate and search engine understanding.
Let’s not forget the very important basics here – both web designers and web developers are essential in creating a seamless, engaging user experience for users that interact with your HubSpot website, but their contributions differ significantly:
- HubSpot Web Designers concentrate on the visual elements, user interface (UI), and user experience (UX) design.
- HubSpot Developers focus on technical implementation, custom functionality, and integration.
And, of course, unicorns do exist. Sometimes, you can find a talented HubSpot web designer who can also work their magic in Figma. But most of the time, you’re better off working with agencies like HubBase (yep, a shameless self-promo here ;).
Copyright © 2025 HubBase, Inc.

 |
|
